Progressive Web Apps, como o nome mesmo já diz, são aplicativos web progressivos. Vamos falar um pouco mais sobre a parte de "progressivos", mas o básico é isso: Um aplicativo que roda no "mundo web"
Aplicativo na Web?
Quando falamos de aplicativos, principalmente móveis, pensamos logo em acessar uma loja de aplicativos, escolher um disponível e instalar. Pensamos em todo o poder que estes aplicativos têm de controlar o hardware de nossos dispositivos. Mas será que precisa ser assim?
Primeiro, precisamos mesmo de uma loja? Por que não pesquisar diretamente no Google um serviço ao invés de pesquisar em uma loja de aplicativos? Segundo, será que só aplicativos móveis "nativos" são capazes de controlar o hardware dos dispositivos onde eles rodam?
O poder da Web
A Web evoluiu absurdamente nas últimas décadas e trouxe muito poder para nós devs. Coisas que antigamente seriam impensáveis sem instalar de forma "nativa" uma aplicação, hoje é trivial de ser feito diretamente no navegador. Alguns exemplos:
- Acessar à câmera;
- Disponibilidade offline;
- Acesso ao GPS;
- Execução de tarefas no plano de fundo;
- etc.
Hoje em dia é perfeitamente possível que após acessar um aplicativo web, os próximos acessos possam ser feitos sem uma conexão ativa com a internet. Além disso é muito comum aplicativos web acessarem recursos nativos como localização, sistema de sons, baterias, etc.
Aqui você pode conferir algumas APIs Web para ter acesso a recursos que antigamente só eram possíveis através de aplicações nativas: https://developer.mozilla.org/en-US/docs/Web/API
Aplicações progressivas
Já vimos que através da Web podemos ter acesso a recursos muito poderosos, mas o que significa o P de PWA?
PWAs são aplicações progressivas, ou seja, se adaptam a diferentes cenários e dispositivos.
Um exemplo já citado de cenário adverso: dispositivo sem conexão com a internet. Quando você acessa o aplicativo móvel do Twitter sem estar conectado a internet, ele te mostra os tweets que já foram carregados anteriormente. Ou seja, a sua experiência é degradada, mas o aplicativo continua funcionando. A ideia de PWAs é exatamente essa.
Se você tentar acessar uma PWA que precisa da localização do usuário a partir de um dispositivo sem GPS, a aplicação deve estar preparada para buscar a localização menos precisa (através da rede) ou solicitar o endereço ao usuário. Com isso, quanto mais recursos o dispositivo tiver, melhor será a experiência. Em outras palavras, teremos uma experiência progressiva.
Posso instalar "sites"?
Uma dúvida comum ao aprender sobre PWAs é sobre a instalação da aplicação. Não seria prático que um usuário precisasse abrir o navegador e digitar a URL da nossa aplicação sempre que quisesse acessá-la. Com aplicativos nativos nós temos os ícones na tela inicial do dispositivo.
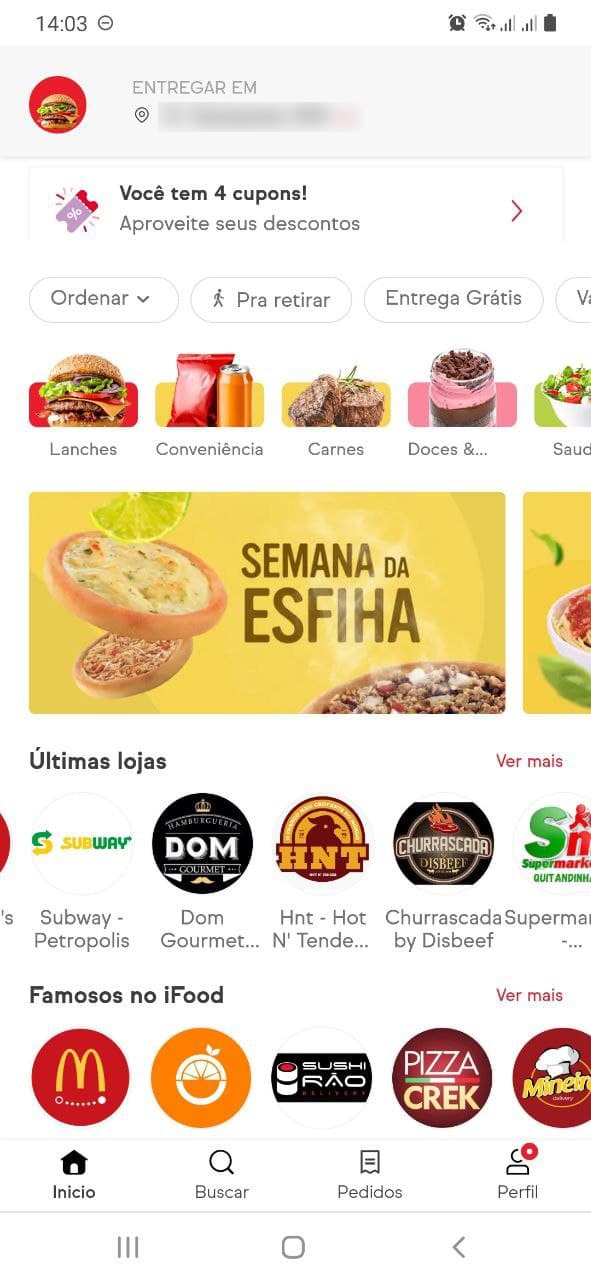
Outro ponto é que um aplicativo possui uma experiência mais imersiva, sem interferências de outras abas do navegador, além de barras de ferramentas, etc.

Como podemos ver, uma PWA pode se comportar visualmente exatamente como uma aplicação nativa. As barras do navegador podem sumir, a cor da barra de notificação pode ser personalizada, etc.
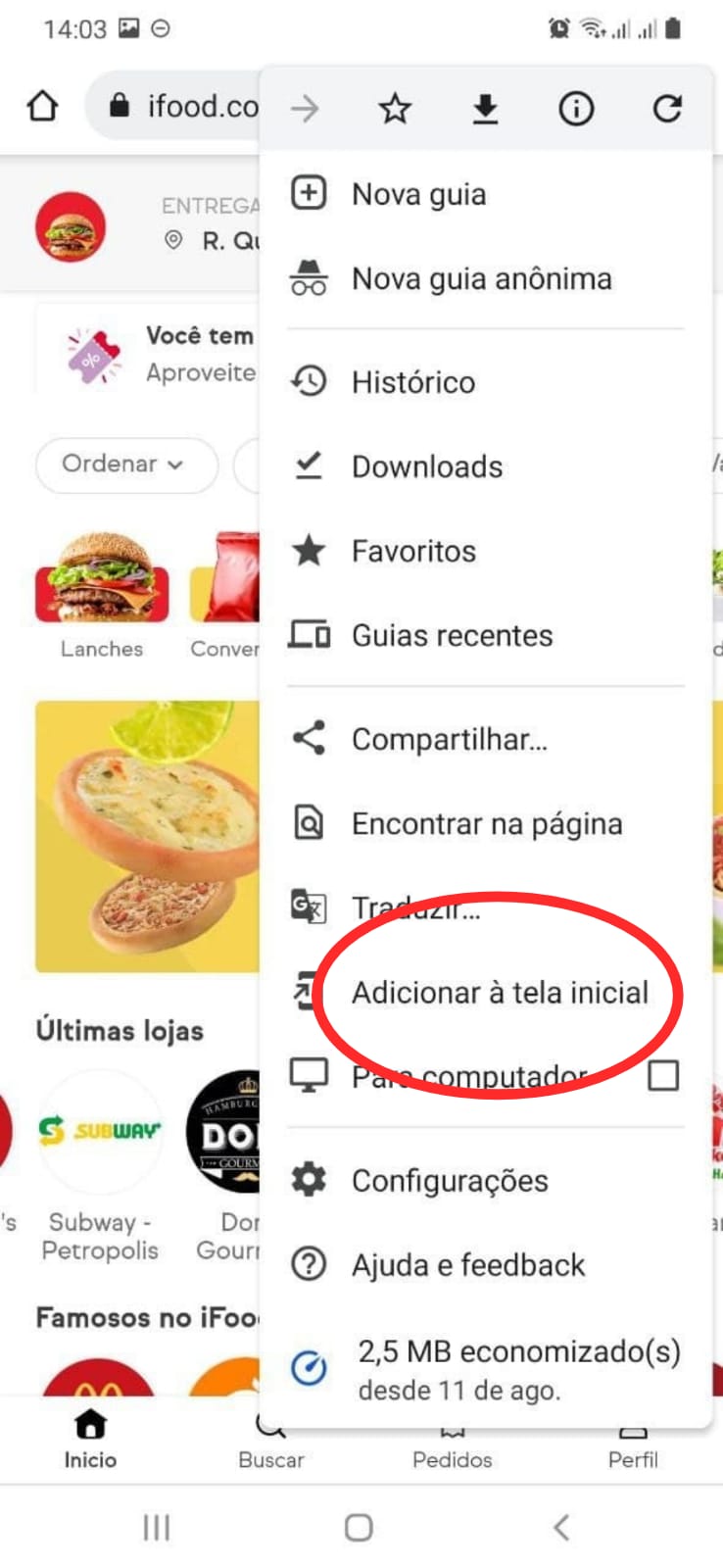
Além do mais, podemos optar por criar um atalho para essa aplicação web direto em nossa tela inicial:

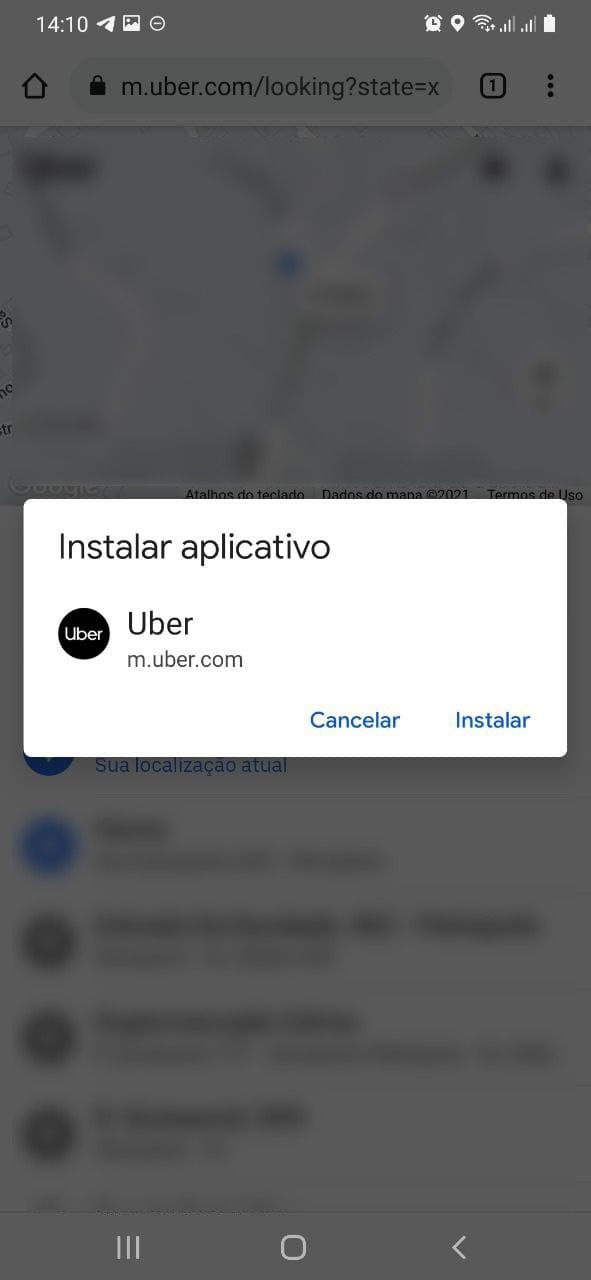
Mas claro, nem todo usuário vai abrir o menu do navegador para adicionar um atalho à tela inicial. O ideal seria poder ter um botão de instalar essa aplicação para que o usuário não tenha esse "esforço".

Conforme podemos ver na imagem anterior, isso também é perfeitamente possível. Além de termos um botão na aplicação para instalá-la, o próprio navegador ao identificar uma PWA pode sugerir sua instalação. A ideia é que isso fiquei cada vez mais natural, inclusive, com os navegadores tomando decisões mais assertivas ao fazer tais sugestões.
Como desenvolver PWAs?
Como sou um desenvolvedor Web, o assunto de PWAs me anima bastante. A ideia deste post não é te ensinar a desenvolver PWAs, mas sim te apresentar ao conceito. Caso você tenha interesse na parte prática, vou deixar aqui algumas referências.
Se você aprende melhor lendo, esse livro é um ótimo início:
Porém uma desvantagem (na minha opinião) deste livro é o uso de React para a criação da aplicação. Eu gosto mais de conteúdos conceituais, que explicam a base sem o uso de muitas ferramentas.
Se você também prefere esse tipo de conteúdo, pode dar uma olhada nesse livro (um pouco mais caro):
Agora se você prefere estudar através de cursos e vídeos, super recomendo os treinamentos de front-end e de PWA da Alura. Lá você consegue toda a base para desenvolver uma PWA de forma profissional, aprendendo desde a base, passando por JavaScript avançado e APIs Web, até PWAs de fato. Se for o seu caso, aqui tenho um cupom de 15% de desconto para estudar na Alura: https://tidd.ly/4d42Myb
